
Setting Up TypeScript with Node.js
TypeScript brings static typing to JavaScript, making it easier to catch errors and write more maintainable code. In this guide, we'll walk through setting up TypeScript with Node.js to build scalable and robust server-side applications.
Om TekadeMarch 18, 2024
Comming soon
Prerequisites
Make sure you have Node.js installed on your machine.
Step 1: Initialize Your Node.js Project
First, let's initialize a new Node.js project. Open your terminal and navigate to your project directory. Then, run the following command:
npm init -yThis command will create a package.json file with default values.Step 2: Install Dependencies
Next, let's install TypeScript and Express as dependencies, and tsc-watch as a dev dependency. Run the following commands:npm install typescript express
npm install tsc-watch -D
Step 3: Initialize TypeScript Configuration
TypeScript needs a configuration file to define how it should compile our code. We can generate this configuration file by running:
npx tsc --initThis command will create a tsconfig.json file in your project directory.Step 4: Configure TypeScript
Open tsconfig.json and make the following changes:Here, we setoutDirto./buildto specify where the compiled JavaScript files should be outputted, androotDirto./srcto indicate where our TypeScript files are located.
Step 5: Create Project Structure
Now, let's create the directory structure for our project:
mkdir srcStep 6: Create Your Application
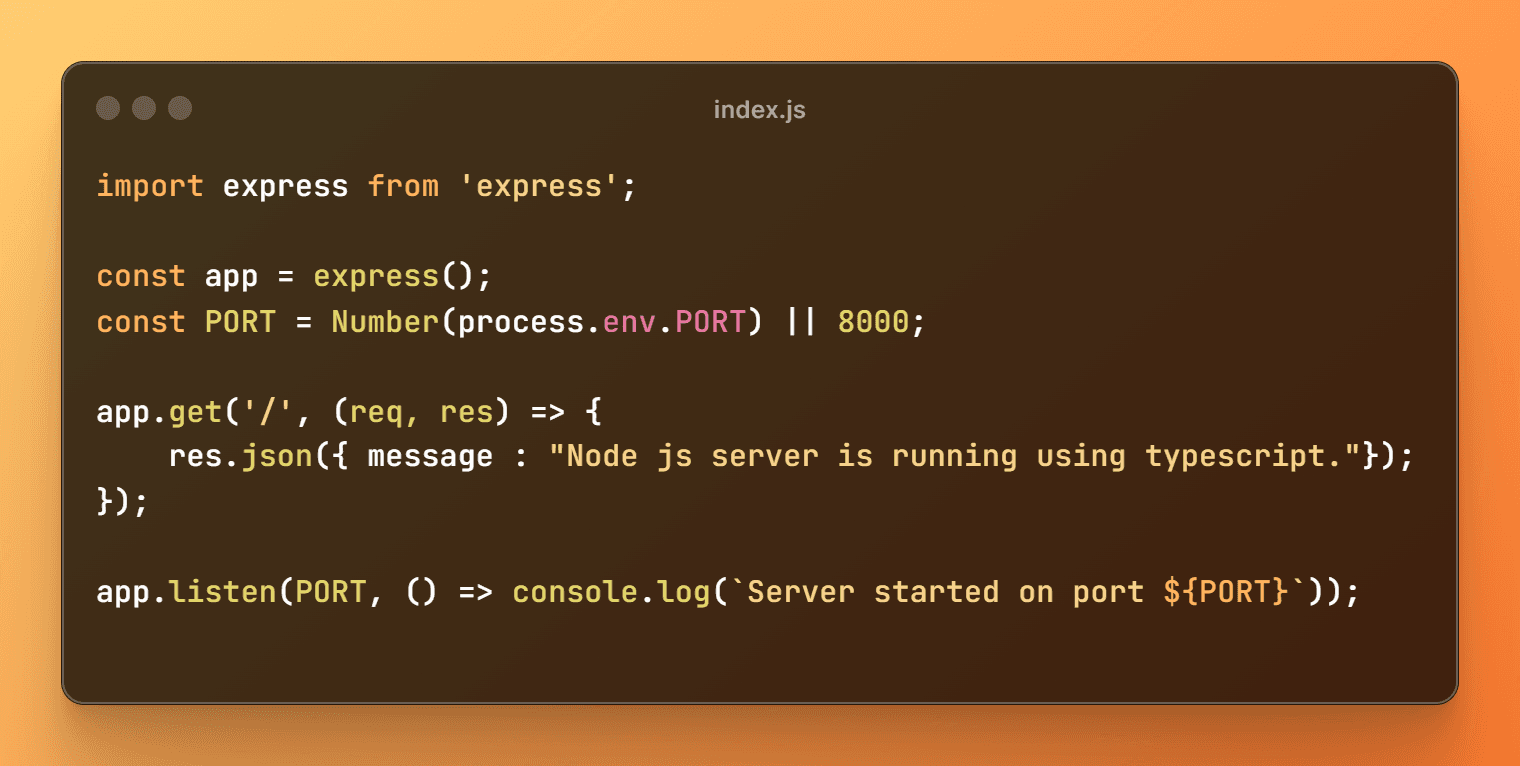
Inside thesrcdirectory, create your TypeScript files. For example, let's create anindex.tsfile:

Step 7: Configure npm Scripts
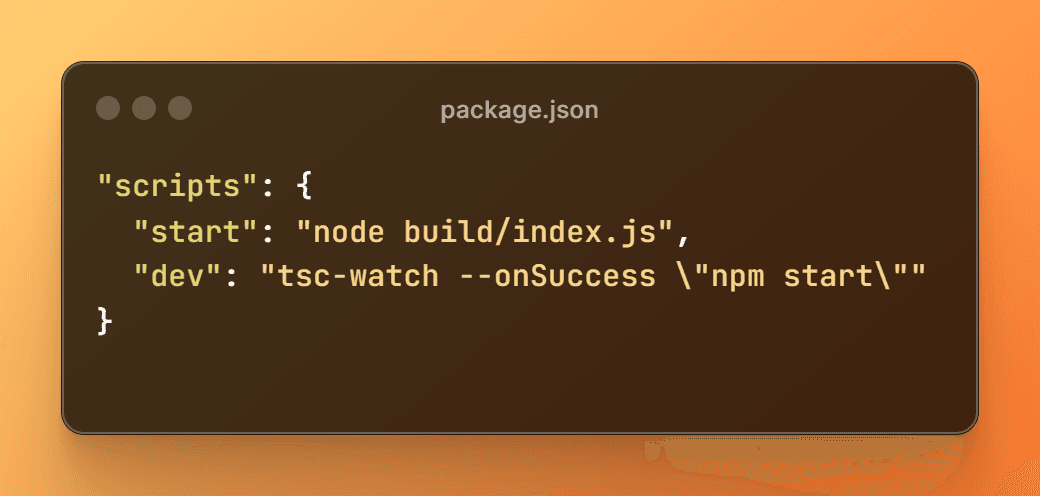
Open your package.json file and add the following scripts:
Step 8: Run Your Application
You're all set! To start your Node.js server, run the following command:
npm run devNow, your TypeScript code will be automatically compiled to JavaScript and your Node.js server will be up and running on port 8000.
Conclusion
In this guide, we've learned how to set up TypeScript with Node.js to build powerful server-side applications. By leveraging TypeScript's static typing, we can write more maintainable and error-free code, leading to a better development experience.
Happy coding!
Github link: https://github.com/NegativE333/nodejs-typescript-boilerplateClick here